
Les éléments du développement d’interface utilisateur

Dualité
La dualité : Le Web a été originalement conçu comme étant un espace de diffusion d’informations sous forme de liens hypertextes, mais le développement de technologies de plus en plus sophistiquées a encouragé l’utilisation en tant qu’interface d’applications distantes (remote software interface, RSI). Cette dualité a créé une certaine confusion lorsque les experts en développement d’interface utilisateur ont tenté d’adapter leur terminologie à la nouvelle réalité du Web. Le but de ce document est de définir certains termes dans un contexte approprié et de clarifier les relations entre les différents éléments.
Le Web comme interface logicielle
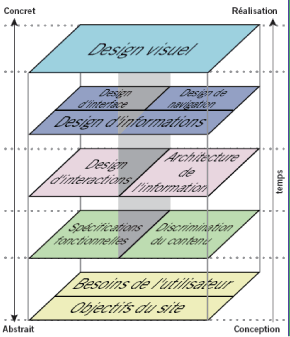
- Design visuel : le traitement graphique des éléments de l’interface (le «look» de look-and-feel»)
- Design d’informations : selon Edward Tufte, faire un design d’informations qui facilite la compréhension
- Design d’intéractions : le développement du déroulement de l’application dans le but de faciliter les tâche de l’utilisateur et de définir comment il doit interagir avec les fonctionnalités du site
- Spécifications fonctionnelles : «feature set», description des différentes fonctionnalités qui doivent être incluses au site dans le but de satisfaire les besoins de l’utilisateur
- Besoins de l’utilisateur : buts du site provenant de l’extérieur; identifiés via des recherches auprès ‘utilisateurs, ethno/techno/psychographiques, etc.
- Objectifs du site : buts du site provenant de l’intérieur; commerciaux, créatifs ou autres
- Orienté vers la tâche
Le Web comme système d’informations
- Design visuel : le traitement visuel du texte, les éléments graphiques de la page et de la navigation
- Design de navigation : design d’éléments l’interface facilitant les déplacements de l’utilisateur au travers de l’architecture de l’information
- Design d’informations : selon Edward Tufte, faire un design d’informations qui facilite la compréhension
- Architecture de l’information : design structurel de l’information pour faciliter un accès intuitif au contenu
- Discrimination du contenu : définition des éléments de contenu nécessaires dans le site pour satisfaire les besoins de l’utilisateur
- Besoins de l’utilisateur : buts du site provenant de l’extérieur; identifiés via des recherches auprès d’utilisateurs, ethno/techno/psychographiques, etc.
- Objectifs du site : buts du site provenant de l’intérieur; commerciaux, créatifs ou autres
L’image est incomplète : Le modèle présenté ici ne tient pas compte des tâches secondaires (comme celles durant le développement technique ou la création du contenu) qui peuvent influencer les décisions durant le développement de l’interface utilisateur.
De plus, ce modèle ne décrit pas les étapes de développement et ne définit pas les rôles dans une équipe de développement d’interface utilisateur. Le modèle tente plutôt de démontrer les considérations principales à prendre en considération dans le développement d’une interface utilisateur pour le web.
Traduction libre de Thierry Goulet et Martin L’Allier.
Télécharger la version .pfd : http://www.jjg.net/elements/translations/elements_fr.pdf